Ein positives Nutzererlebnis, durch einen einfachen und intuitiven Kauf auf Ihrer E-Commerce-Website, führt zu zufriedenen und damit konvertierenden Kunden. Das hat eine direkte Umsatzsteigerung und erhöhte Kundentreue zur Folge, was wiederum geringere Marketingkosten bedeuten kann. Ein teurer und riskanter Relaunch ist dafür gar nicht unbedingt nötig. Vielmehr sollten Sie eine kontinuierliche Optimierung Ihrer E-Commerce-Plattform anstreben. Wie ist dies jedoch möglich, ohne die Kosten der Entwicklung in die Höhe zu treiben? Hier setzt die Idee des datengetriebenen User Experience Design-Prozesses an, welcher nachfolgend vorgestellt wird.
User Experience, zu Deutsch Nutzererlebnis, bedeutet, dass ein System effektiv, effizient und einfach zu bedienen ist und zudem einen positiven optischen Eindruck erweckt. User Experience Design beschreibt den Gestaltungsprozess, um solch ein System zu entwickeln. Dieser Prozess wird datengetrieben, indem Designentscheidungen nicht aus dem Bauch heraus getroffen werden, sondern auf Zahlen und Fakten beruhen.

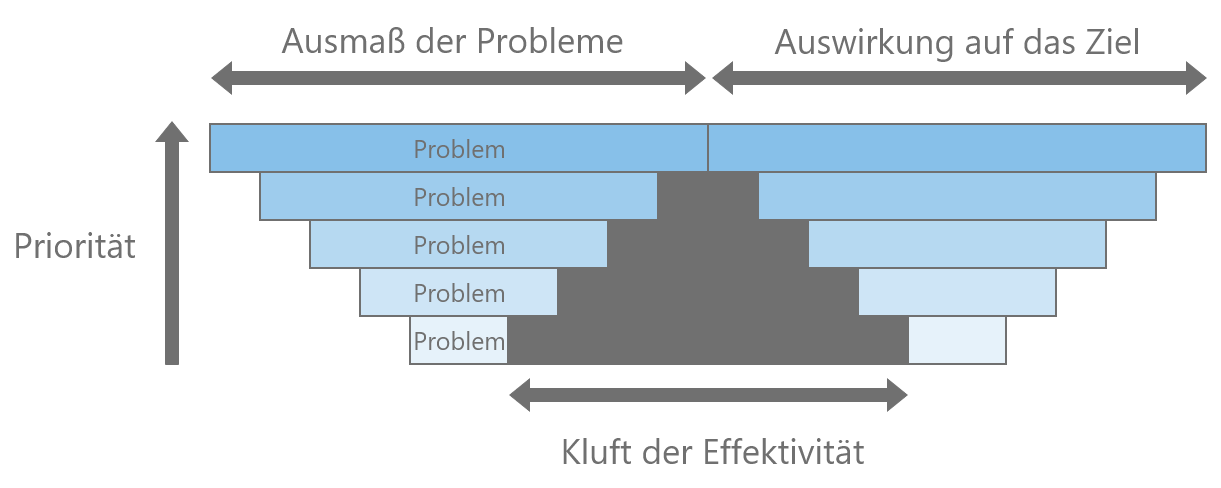
Die Idee hinter dem datengetriebenen User Experience Design-Prozess liegt darin, stets das Problem auf einer Website zu beheben, welches das Nutzererlebnis am meisten einschränkt und bei welchem eine Optimierung den größten Effekt hat. Dafür werden die identifizierten Probleme priorisiert und nach deren Schwere und Optimierungspotential sortiert. Bei den hoch priorisierten Problemen ist die Auswirkung auf das Ziel (z.B. Umsatzsteigerung) am größten. Somit ist es am effektivsten, jeweils das Problem zu beheben, welches ganz oben auf dem „Probleme-Stapel“ liegt, da so die „Kluft der Effektivität“ am geringsten ist.
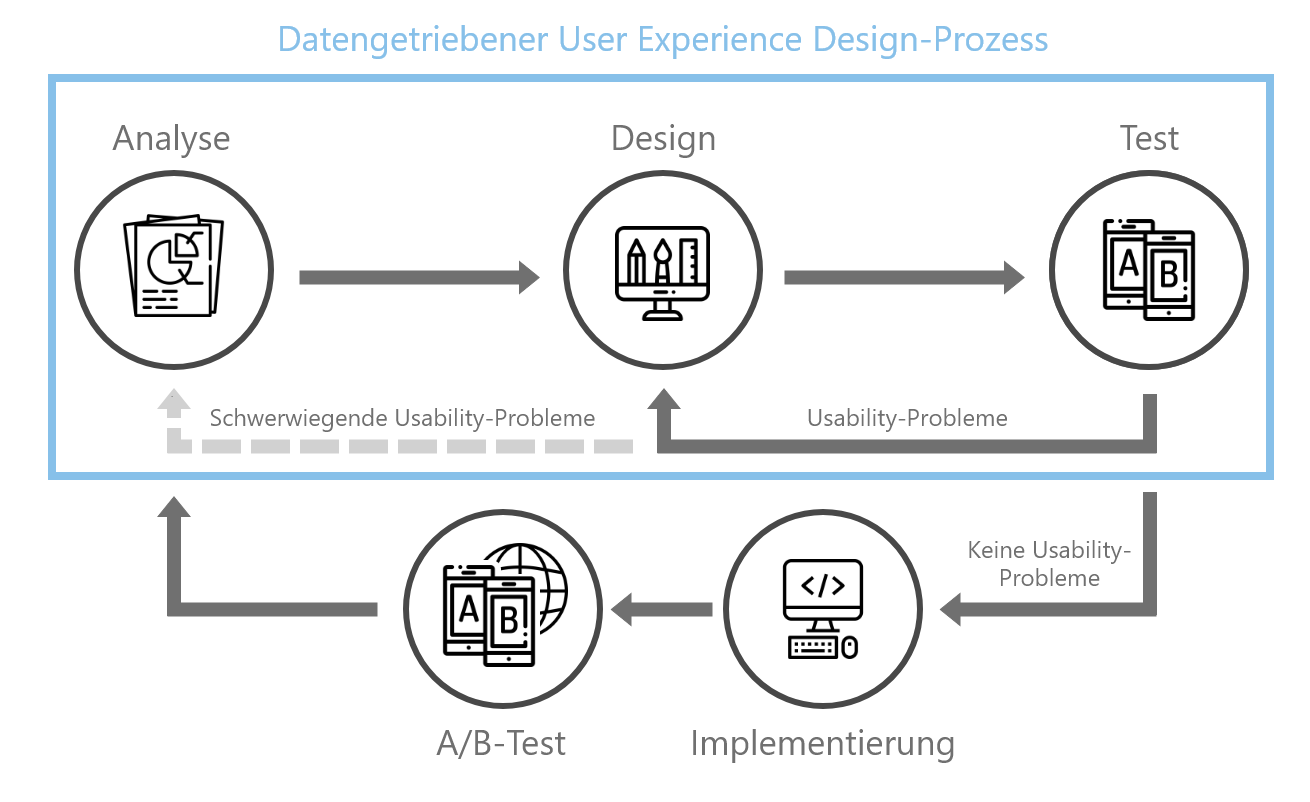
Wie aber können die Probleme identifiziert und priorisiert werden? Wie können diese behoben werden? Und wie kann sichergestellt werden, dass die Änderungen auch wirklich einen Mehrwert bieten? Dafür ist der datengetriebenen User Experience Design-Prozess in drei Phasen aufgeteilt, wobei in jeder Phase eine der aufgeworfenen Fragen beantwortet wird.

1. Analyse-Phase
In der Analyse-Phase wird das Problem ermittelt, welches das Nutzererlebnis am meisten einschränkt und somit das größte Optimierungspotential bietet.
Zunächst wird durch eine Web-Analyse die aktuelle Website untersucht, um die Haupt-Probleme zu identifizieren. Dafür werden mit Google Analytics die Seitentypen (Startseite, PKS, PDS, Warenkorb, Checkout) ermittelt, bei welchen relativ gesehen die meisten Nutzer abspringen. Denn eine hohe Absprungrate kann ein Indiz für ein schlechtes Nutzererlebnis sein. Mit Hotjar werden diese Seiten-Typen genauer untersucht und Informationen für die anschließende Zielgruppen-Analyse gesammelt. Basierend auf den dort erstellten Personas werden repräsentative Probanden für die UX-Analyse rekrutiert. In einem Usability-Test führen die Probanden Aufgaben auf der aktuellen Website durch, um Usability-Probleme auf den zuvor ermittelten Seiten-Typen zu erkennen. Die dort aufgetretenen Probleme werden erfasst und priorisiert.
2. Design-Phase
In der Design-Phase wird das höchst priorisierte Problem behoben, indem ein neues Design/Konzept entworfen wird.
Basierend auf den gewonnenen Erkenntnissen aus der UX-Analyse können Ideen zur Optimierung erarbeitet und in Hypothesen gefasst werden. Im Zuge dessen ist es wichtig Metriken festzulegen, um am Ende des Prozesses die Validität der Hypothesen überprüfen zu können. Die aufgestellten Hypothesen werden priorisiert und die wichtigsten herausgefiltert. Die Ideen der höchst priorisierten Hypothesen werden dann visualisiert und in Wireframes übertragen. Hier ist es sinnvoll einen ersten kleineren Test, beispielsweise in Form eines 5-Sekunden-Tests, eines Expert-Reviews oder eines Usability-Tests durchzuführen, um so Usability-Probleme frühzeitig zu erkennen und beheben zu können.
Die verbesserten Wireframes werden anschließend in Screendesigns übertragen, um einen ersten optischen Eindruck des neuen Designs zu erhalten. Hier ist es abermals sinnvoll Tests durchzuführen. Existieren mehrere Varianten, ist es ratsam, durch vergleichende Tests die Besten herauszufiltern und die anderen zu verwerfen. Basierend auf den Screendesigns ist es dann möglich, einen Klick-Dummy zu erstellen. Mit einem Klick-Dummy kann das Look-and-Feel einer Website nachempfunden werden, ohne diese implementieren zu müssen.
Zu beachten ist, dass bei größeren Problemen in den Zwischentests, mindestens ein Schritt zurückgegangen werden muss. Eventuell müssen die Hypothesen angepasst oder die Web-Analyse wiederholt werden.
3. Test-Phase
In der Test-Phase wird evaluiert, ob der Klick-Dummy tatsächlich besser als die aktuelle Website ist.
Dafür wird der Klick-Dummy in einem komparativen Usability-Test mit der Website verglichen. Zum Vergleich beider Versionen bearbeiten Probanden jeweils Aufgaben auf der Website und mit dem Klick-Dummy. Anhand der zuvor definierten Metriken lässt sich so ermitteln, welche Version besser ist. Wichtig zu beachten ist, dass bei diesen Tests eine große Anzahl von Probanden benötigt wird. Nur so können statistisch belastbare Ergebnisse erfasst werden.
Sind in den Tests schwerwiegende Probleme aufgetreten oder schnitt die aktuelle Website gar besser ab als der Klick-Dummy, muss die Analyse-Phase wiederholt werden, da hier wahrscheinlich bereits die ersten Fehler aufgetreten sind. Bei kleineren Problemen reicht es aus, in die Design-Phase zurück zu springen.
4. Implementierung
Erst wenn in der Test-Phase kaum oder keine Probleme mehr auftreten und der Klick-Dummy signifikant besser abschneidet als die aktuelle Website, erfolgt die Implementierung und Inbetriebnahme der neuen Version.
5. A/B-Test
Im Idealfall werden die alten Seiten nicht sofort durch die neuen Seiten ersetzt, da so ein Vergleichen der beiden Versionen unter realistischen Bedingungen nur schwer möglich ist. Um frei von äußeren Einflussfaktoren (z.B. Marketing-Aktionen) zu sein, empfiehlt sich ein A/B-Test, in dem beide Versionen zeitgleich ‚Live‘ geschaltet und miteinander verglichen werden. Dafür werden 50 % der Besucher an einer Traffic-Weiche auf die neuen Seiten und 50 % auf die alten geleitet. Nachdem hinreichend viele Besucher auf den jeweiligen Versionen zu verzeichnen sind, können die entsprechenden Metriken bestimmt und verglichen werden. Nur wenn die neue Version tatsächlich einen Mehrwert mit sich bringt, wird diese übernommen.
Anschließend setzt der datengetriebene User Experience Design-Prozess wieder von vorne an.
Ihr Nutzen vom datengetriebene User Experience Design-Prozess
Durch den iterativen Prozess können Sie ihre Website kontinuierlich optimieren und auf den aktuellen Stand halten. Dies ermöglicht Ihnen flexibel auf die Bedürfnisse der Kunden zu reagieren. Dadurch steigt die Kundenzufriedenheit, was wiederum eine höhere Conversion Rate und somit auch einen höheren Umsatz mit sich bringt. Zudem sinkt das Risiko einer Fehlentwicklung, da eine neue Version nur dann entwickelt wird, wenn diese einen signifikanten Mehrwert zur alten Version darstellt.
Sie wollen die Vorteile des datengetriebenen User Experience Design-Prozesses für sich nutzen? Dann zögern Sie nicht und sprechen uns an. Wir unterstützen Sie gerne, Ihre E-Commerce-Seite kontinuierlich zu optimieren.


